New Scrolly Telling Landing Page for Vivobarefoot
Web Experience
Customer
Vivobarefoot
https://vivobiome.vivobarefoot.com
Technologies
Sanity Headless CMS
React
Nextjs
Disciplines
User Experience & Design
Website & Web Experience
Agile Project Management
Web Experience for a radical scan-to-print footwear system
Vivobarefoot is a leading footwear brand that specializes in creating fashionable and minimalist footwear - so-called barefoot shoes. The goal of Vivobarefoot is to design shoes that correspond to the natural movement pattern of the human foot and provide the highest possible sensitivity and freedom of movement. Strict attention is paid to keeping the ecological footprint as small as possible in the production of new shoes. The products are extremely durable and consistent recycling and fair trade principles are applied. Thus, the good feeling of wearing Vivos unfolds not only when walking, but also when thinking.
Initial situation
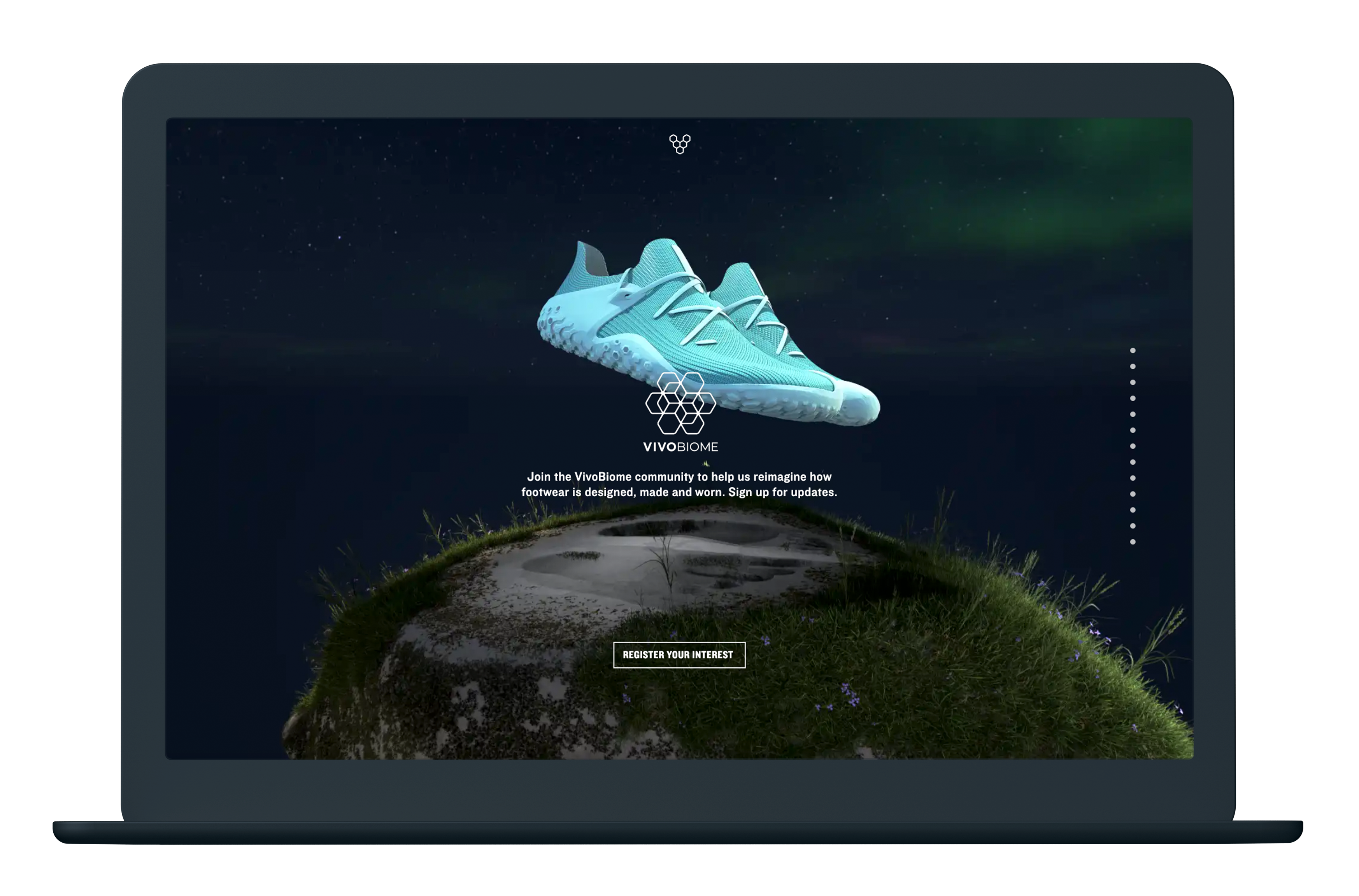
For their latest coup "VivoBiome" - a highly customized barefoot shoe from the 3D printer - we were asked to create a new landing page that would impress users and highlight what is special about this new barefoot shoe concept. Customers' feet are scanned and shoes can then be individually configured. These are produced locally using a 3D printer and digital manufacturing technologies. Negative consequences of mass production such as overproduction and thus waste as well as immense transport volumes are eliminated. Only what is actually purchased is produced. To achieve the goal of the zero-waste strategy, worn-out shoes can be returned and recycled.
Every part of a user's interaction with this website, such as design, navigation, content, speed, usability and responsiveness, should contribute to a positive online experience (web experience) and immerse the user in the fascinating world of VivoBiome.
«We had an idea to make the VIVOBIOME scrolling nature-verse landing page to launch scan-to-print circular footwear system. Dali skillfully used un-real engine and Houdini to create the graphics internally - the team at Sitewerk made it happen! look at https://vivobiome.vivobarefoot.com and will let that do the talking.»
Asher Clark, CDO

Implementation
Storytelling techniques (immersive scrolling or motion scrolling) can immerse users in a deeper, interactive experience. This is done by using parallactic scrolling, animated transitions and other visual effects to make the content of the page more vivid and engaging. A 3D video created and rendered by Vivobarefoot served as the basis for the realization of this outstanding web experience solution.
The biggest challenge was to provide the user with a smooth scrolling experience with high image resolution, yet fast loading times. This is a crucial factor to engage users so they can fully focus on discovering VivoBiome.
«Most websites are built only to sell, they all look and feel the same without any surprises or delights, and Sitewerk helped us to flip this on its head. VIVOBIOME redefines how footwear can be made, so we needed a web experience that that did the same. The scrolling nature-verse experience is built to intrigue, entice and excite any lucky user that interacts with it.»
Lee Kingston-Spiteri. Design Specialist
Iteratively to the perfect scrolling experience
Since there was relatively little theory and best practice examples on the Internet on this topic, a lot was tried, tested, discarded and the best possible approach was approached step-by-step according to the try and error principle. In the end, the most suitable solution was to split the video into individual image frames. The individual frames of the video are compressed, converted to WebP and then played synchronously with the user's scroll. To create a good experience on all devices, two versions are delivered, one for smartphones and one for desktop or tablets. The maintenance of the content is very easy via the admin UI of the Sanity Headless CMS. The content is delivered via a CDN (Content Delivery Network), which has an additional positive effect on the performance of the website.